Atasi Gambar Thumbnail Artikel Tidak Muncul di Twitter Saat Dibagikan (Share)
 |
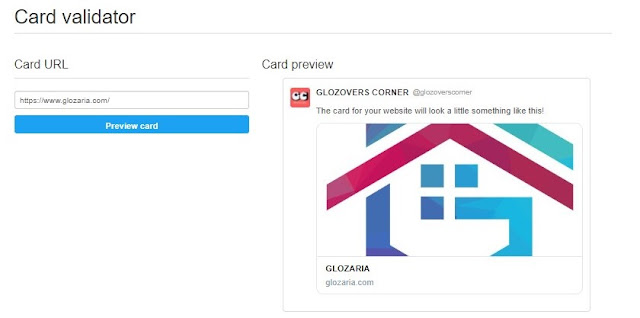
| Card Validator Twitter |
Glozaria - Anda tentu saja ingin mendatangkan banyak pembaca ke situs Anda.
Selain menerapkan SEO yang baik pada artikel, Anda mungkin juga membagikan
artikel Anda ke media sosial seperti facebook, twitter, linkedin, pinterest,
dan medsos lainnya.
Bagi Anda yang baru ingin membagikan artikel ke patform twitter, Glozaria ada
tutorial bagus nih buat Anda. Ini adalah cara mengatasi gambar thumbnail
artikel yang tidak muncul di artikel.
Bagi Anda pengguna Blogger yang baru dalam hal ini pasti bingung penyebab thumbnail artikel tidak muncul saat
dibagikan di twitter. Jika hal ini terjadi, ini salah satunya disebabkan oleh
template situs Anda yang belum mendukung. Untuk itu Anda perlu menambahkan
script Twitter Card untuk mengatasinya.
Atasi Gambar Thumbnail Artikel Tidak Muncul di Twitter
1. Masuk ke Dashboard Blogger.
2. Buka menu Tema.
3. Seperti biasa, klik Edit HTML.
4. Masukkan kode Twitter Card berikut di atas /head atau di bawah
<head>.
<!-- Twitter Card to show thumbnail -->
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@glozoverscorner' name='twitter:site'/>
<meta content='@glozoverscorner' name='twitter:creator'/>
<b:if cond='data:view.isHomepage'>
<b:if cond='data:view.isPost'>
<b:if cond='data:view.isPage'>
<meta expr:content='data:blog.title' name='twitter:title'/>
<meta expr:content='data:blog.title' name='twitter:image:alt'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.pageName' name='twitter:image:alt'/>
</b:if></b:if></b:if></b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' name='twitter:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6uegRgoKIwaFkQ3IMR2HTK6EYguXKir9HIb6FPTWS6Tm9llPWb3VWkz-gTgtPRmyPgk1dMGmJWmjSJFvJYfZRptvEPAPaGDMilHOrsGxGdG3pLwymEs3AKmL3g8AS0Ron3e8G7zZGcL8/s1600/Ikon+Hd.jpg' name='twitter:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription'
name='twitter:description'/>
<b:else/>
<meta expr:content='data:post.snippet' name='twitter:description'/>
</b:if>
Dengan catatan ganti bagian kode yang diberi warna biru dengan url gambar icon
blog Anda. Anda juga bisa menggantinya dengan kode ini:
data:blog.blogspotFaviconUrl
Nah jika digabungkan menjadi:
<meta content='data:blog.blogspotFaviconUrl' name='twitter:image'/>
Lebih jelas bisa perhatikan gambar ini.
5. Selanjutnya klik ikon Simpan untuk menyimpan perubahan pada template/tema blog.
Memeriksa Gambar Thumbnail Artikel/Postingan Sudah Tampil di Twitter
Sebelum Anda membagikan artikel, sebaiknya periksa dulu apakah kode yang
dipasang tersebut sudah berhasil dijalankan.
1. Login ke akun twitter jika Anda belum login.
2. Salin alamat
https://cards-dev.twitter.com/validator
ke browser Anda.
3. Pada kotak teks Card URL, masukkan salah satu url artikel yang akan
diperiksa.
4. Klik Preview Card untuk melihat hasilnya.
Anda sudah berhasil menampilkan thumbnail artikel di platform Twitter. Silahkan mulai share artikel Anda di twitter. Jika jaringan internet Anda bagus, gambar thumbnail segera muncul sesaat link/tautan artikel di tambahkan pada kolom status twitter.
Oh, Glozaria sekarang dapat Anda temukan di twitter. Yuk follow akun twitter
Glozaria dengan akun @glozoverscorner. Follow akun ini gratis ya 😄
Demikian, semoga bermanfaat.
BloggerTwitter



Belum ada komentar untuk "Atasi Gambar Thumbnail Artikel Tidak Muncul di Twitter Saat Dibagikan (Share)"